


Design and development
Our design and development services are:
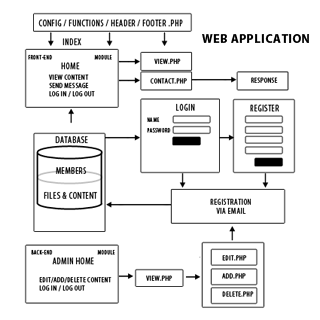
- web application development;
- responsive website design and development;
- PSD (Photoshop design) to website conversion;
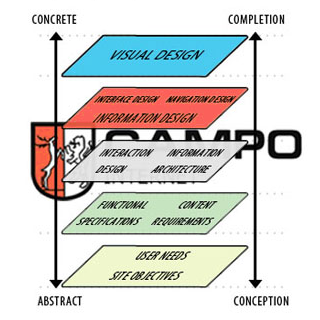
- functional design;
functional design: user requirements, dataflows, wireframes, visuals. - strategic design;
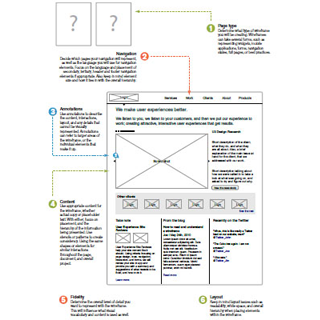
user research:preparations, observations, personalias, scenarios, prototype presentation (sprint). - prototyping.
you have an idea and need an online prototype for attracting investors.
You want more information?
How we make websites
Campo Internet works on big projects according to the Waterfall and Scrum method. This means the project has a clear analyses, design, development, testing and maintenance phase. During the project however we can also make use of sprints. It means that we have to deliver a quick prototype to the customer.
Before developing the website, the emphasis is on applying the needs and requirements of the client and identifying the users of the website.
The development of the site consists of roughly two parts. There is a Front-End part where the design is made visible. The usability needs to be monitored at the same time. The Back_End part comprises the code that is responsible for the data processing from the presentation layer to e.g., an intermediate layer and / or database or web service.
Please check some of our products here.


